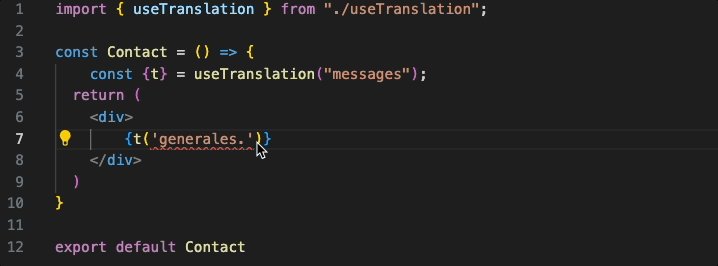
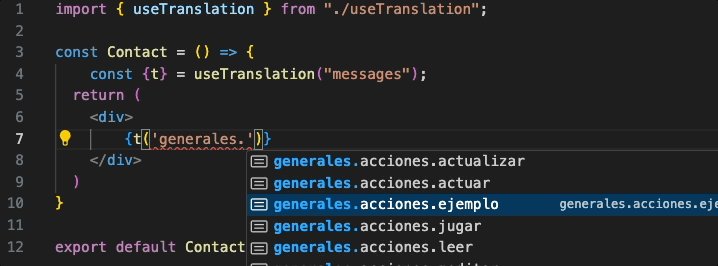
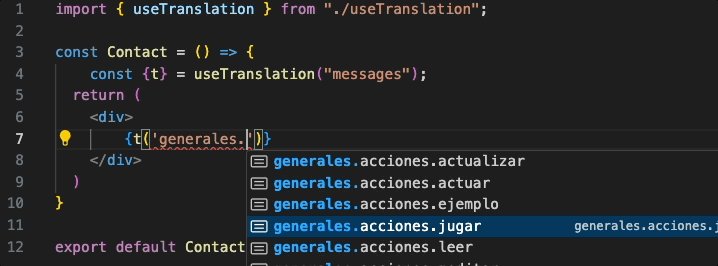
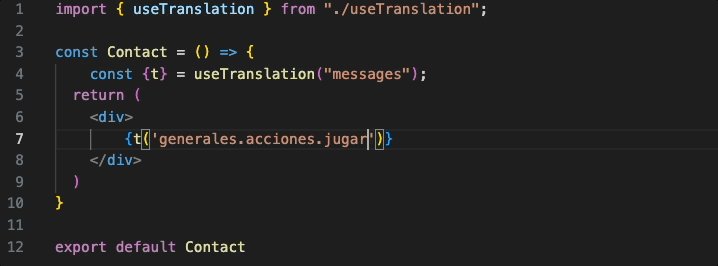
Autocompletado

We can have multiple base namespaces files for our autocomplete and have a better development experience.
-
Loading the main
namespacesrc/hooks/useTranslation.tsx"use client";
import { useTypedTranslation } from 'translate-projects-nextjs/hooks';
import es from '@/locales/es/translation.json';
type Tylelang = typeof es
export const useTranslation = (ns: string = 'translation') => {
return useTypedTranslation<Tylelang>(ns)
} -
Self-employed with multiple
namespacesfiles.src/hooks/useTranslation.tsx"use client"
import { useTypedTranslation } from "translate-projects-nextjs/hooks";
import esTranslation from '@/locales/es/translation.json';
import esMessages from '@/locales/es/messages.json';
const translations = {
...esTranslation,
...esMessages
}
type Translation = typeof translations;
export const useTranslation = () => {
return useTypedTranslation<Translation>();
}