React
Let's start by creating a basic React project; if you already have a project, we can move forward.
Creating a project using Vite
npm create vite@latest my-react-app --template react
Set up Translate Projects
We installed the base packages to set up our translations with i18n.
npm i i18next react-i18next i18next-http-backend
We need to install the translate-projects-react package in our project.
npm i translate-projects-react
Set up i18n
We begin with the configuration of i18n, for which we will create an i18n.ts or i18n.js file in the src folder of our project.
-
TypeScript
Terminaltouch src/i18n.ts -
JavaScript
Terminaltouch src/i18n.js
After creating our file, we need to add the following configuration to our i18n.ts or i18n.js file.
import i18n from "i18next";
import { initReactI18next } from "react-i18next";
import HttpBackend from "i18next-http-backend";
i18n
.use(HttpBackend)
.use(initReactI18next)
.init({
interpolation: {
escapeValue: false,
},
ns: ["translation"],
defaultNS: "translation",
lng: "es",
fallbackLng: ["es", "en"],
debug: true,
backend: {
loadPath: "/locales/lng/ns.json",
},
});
export default i18n;
Now we just need to import this file into our main project file.
In this case, we will add it inside our main.tsx file in the following way.
import { StrictMode } from 'react'
import { createRoot } from 'react-dom/client'
import './index.css'
import App from './App.tsx'
import "./i18n"; // We import the i18n file.
createRoot(document.getElementById('root')!).render(
<StrictMode>
<App />
</StrictMode>,
)
Automate translations
We are going to create a file translate.js in the utils folder and add the following code:
import { translateProject } from 'translate-projects-react';
translateProject({
sourceLang: 'es', // Default language
targetLangs: ['en'], // Languages to translate
apiKey: '#' //Your API key
});
🚀 Automate and optimize your translations.
To make the most of Translate Projects, you need an API Key. Sign up with no obligation.
- We do not ask for a credit card to try
Translate Projects.
Benefits of obtaining your API Key
- Smart Management: Sync and automatically manage the translations of your projects.
- Exclusive Administrative Panel: Customize and oversee all your translations from a centralized interface.
- Priority Support: Receive quick and specialized technical assistance when you need it.
- Accurate Translations: Our technology understands the context of your code to provide accurate translations.
- 30,000 Welcome Eniacs: Test all the features without obligation with internal tokens that enhance your translations.
Sign up now and get your API Key to unlock the full potential of Translate Projects!
Set up command for npm
Add the following command in your package.json file:
"scripts": {
"translate": "node ./utils/translate.js"
}
First translations
We can do it in multiple ways, but let's look at the following three methods.
Using the Trans tag with Scanner
- You simply enable the scanner, and it will take care of extracting all the translations from your project.
We are going to create a file translate.js in the utils folder and add the following code:
import { translateProject } from 'translate-projects-react';
translateProject({
sourceLang: 'es', // Default language
targetLangs: ['en'], // Languages to translate
apiKey: '#', //Your API key
scanner: true // We enabled the scanner.
});
We use the Trans tag to show our translation.
import { Trans } from 'react-i18next';
function App() {
return (
<div>
<header>
<Trans>Hola Este es un ejemplo de traduccion</Trans>
</header>
</div>
);
}
- Now we execute the command that will perform the translations:
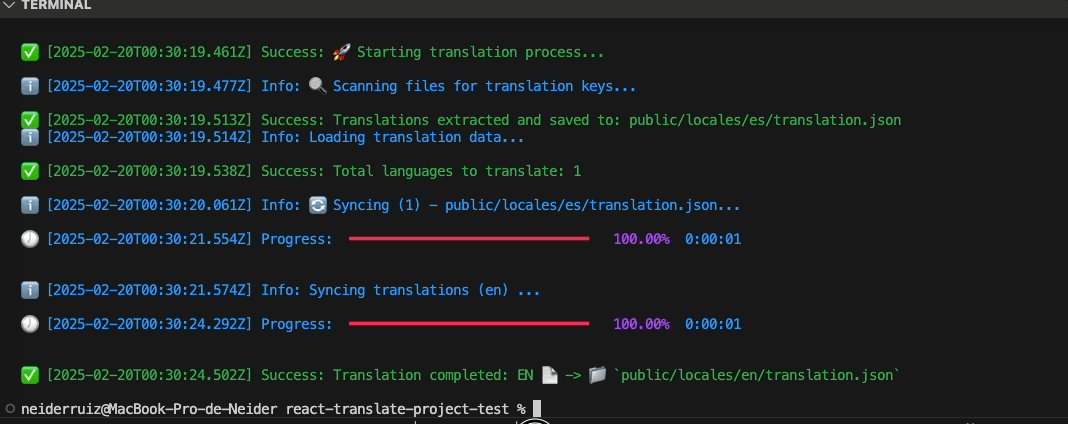
npm run translate

- This will create a folder with the language code and inside it will have a
translate.jsonin thepublic/localesfolder, as shown in the following image.

They will have the following content:
{
"Hola Este es un ejemplo de traduccion base": "Hola Este es un ejemplo de traduccion base"
}
{
"Hola Este es un ejemplo de traduccion base": "Hello This is a base translation example"
}
Using our translation hook
We created our basic translation hook.
import { useTypedTranslation } from 'translate-projects-react/hooks';
export const useTranslation = () => {
return useTypedTranslation()
}
We are going to use our translation hook in the component where we want to translate.
import { useTranslation } from './useTranslation'; We import our hook.
function App() {
const { t } = useTranslation();
return (
<div>
<header>
{t('Hola Este es un ejemplo de traduccion base')}
</header>
</div>
);
}
export default App;
Now we execute our commands so that our translations are executed.
npm run translate
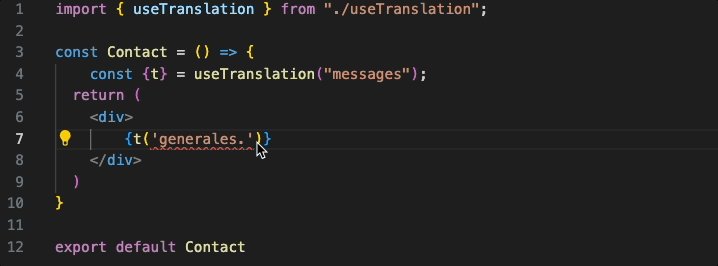
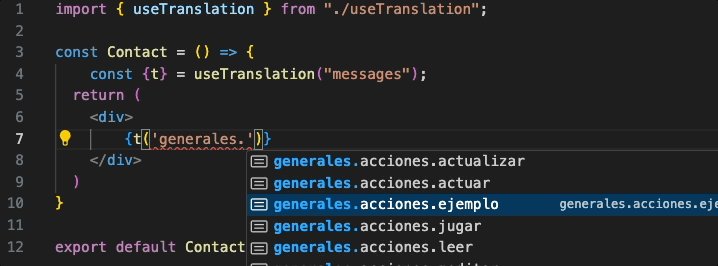
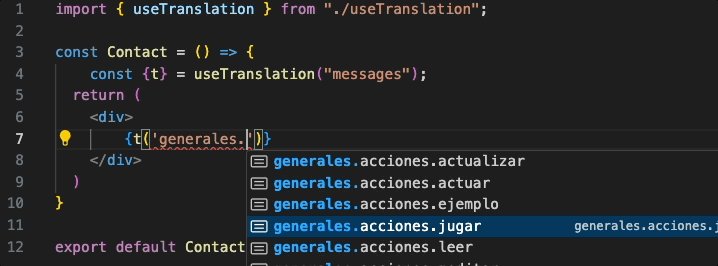
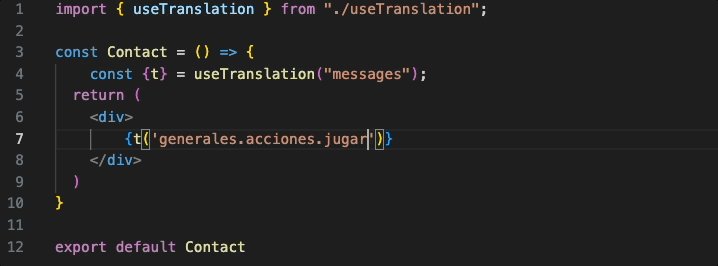
Enable translation autocomplete

Let's create our custom hook to use translation autocomplete.
- TypeScript
src/hooks/useTranslation.tsx
import { useTypedTranslation } from 'translate-projects-react/hooks';
import translation from '../public/locales/es/translation.json';
type Tylelang = typeof translation
export const useTranslation = (ns: string = 'translation') => {
return useTypedTranslation<Tylelang>(ns)
}
Adding translations manually
If you need to add translations manually, you can do it as follows.
We create a file translate.json in the public/locales/es folder and we will add our translations.
touch public/locales/es/translate.json
- This will create a
translate.jsonfile in thepublic/locales/esfolder with the following content:
{
"Hola Este es un ejemplo de traduccion base": "Hola Este es un ejemplo de traduccion base"
}
If you wish, you can manually add keys to your translations.
{
"hello": "Hola este es un ejemplo de traduccion base"
}
You would use it in your component like this.
import { useTranslation } from './useTranslation'; We import our hook.
function App() {
const { t } = useTranslation();
return (
<div>
<header>
{t('hello')}
</header>
</div>
);
}
export default App;
We are here to help you.
If you have any questions, need help, or want to contribute, feel free to contact me. I am here to support you with whatever you need.
- Website: neiderruiz.com
- GitHub: @neiderruiz
- Twitter: @neiderruiz
- YouTube: Neider Ruiz
Support the Project
If this project has been useful to you, I invite you to buy me a coffee. Your support helps me continue improving and creating valuable content. Thank you for being here! ☕
