React
Nous allons commencer par la création d'un projet de base en React, si tu as déjà un projet, nous avançons.
Créer un projet en utilisant Vite
npm create vite@latest my-react-app --template react
Configurer des projets de traduction
Nous installons les paquets de base pour configurer nos traductions avec i18n.
npm i i18next react-i18next i18next-http-backend
Nous devons installer le paquet translate-projects-react dans notre projet.
npm i translate-projects-react
Configurer i18n
Nous commençons par la configuration de i18n, pour cela nous créerons un fichier i18n.ts ou i18n.js dans le dossier src de notre projet.
-
TypeScript
Terminaltouch src/i18n.ts -
JavaScript
Terminaltouch src/i18n.js
Après avoir créé notre fichier, nous devons ajouter la configuration suivante dans notre fichier i18n.ts ou i18n.js.
import i18n from "i18next";
import { initReactI18next } from "react-i18next";
import HttpBackend from "i18next-http-backend";
i18n
.use(HttpBackend)
.use(initReactI18next)
.init({
interpolation: {
escapeValue: false,
},
ns: ["translation"],
defaultNS: "translation",
lng: "es",
fallbackLng: ["es", "en"],
debug: true,
backend: {
loadPath: "/locales/lng: gnl/ns.json",
},
});
export default i18n;
Maintenant, nous devons simplement importer ce fichier dans notre fichier principal du projet.
Dans ce cas, nous allons l'ajouter dans notre fichier main.tsx de la manière suivante.
import { StrictMode } from 'react'
import { createRoot } from 'react-dom/client'
import './index.css'
import App from './App.tsx'
import "./i18n"; // Nous importons le fichier i18n.
createRoot(document.getElementById('root')!).render(
<StrictMode>
<App />
</StrictMode>,
)
Automatiser les traductions
Nous allons créer un fichier translate.js dans le dossier utils et ajouter le code suivant :
import { translateProject } from 'translate-projects-react';
translateProject({
sourceLang: 'es', // Langue par défaut
targetLangs: ['en'], // Langues à traduire
apiKey: '#' //Ta clé API
});
🚀 Automatisez et optimisez vos traductions.
Pour tirer le meilleur parti de Translate Projects, vous avez besoin d'une clé API. Inscrivez-vous sans engagement.
- Nous ne demandons pas de carte de crédit pour essayer
Translate Projects.
Bénéfices à obtenir votre clé API
- Administration Intelligente: Synchronisez et gérez automatiquement les traductions de vos projets.
- Panneau Administratif Exclusif: Personnalisez et supervisez toutes vos traductions depuis une interface centralisée.
- Support Prioritaire: Recevez une assistance technique rapide et spécialisée quand vous en avez besoin.
- Traductions Précises: Notre technologie comprend le contexte de votre code pour offrir des traductions exactes.
- 30 000 Eniacs de Bienvenue: Testez toutes les fonctionnalités sans engagement avec des jetons internes qui améliorent vos traductions.
Inscrivez-vous maintenant et obtenez votre clé API pour débloquer tout le potentiel de Translate Projects !
Configurer la commande pour npm
Ajouter la commande suivante dans votre fichier package.json :
"scripts": {
"translate": "node ./utils/translate.js"
}
Premières traductions
Nous pouvons le faire de plusieurs façons, mais voyons les trois manières suivantes.
- Utiliser l'étiquette Trans avec Scanner
- En utilisant le hook useTranslation
- Ajout de traductions manuellement
Utiliser l'étiquette Trans avec Scanner
- Il suffit d'activer le scanner et il se chargera d'extraire toutes les traductions de votre projet.
Nous allons créer un fichier translate.js dans le dossier utils et ajouter le code suivant :
import { translateProject } from 'translate-projects-react';
translateProject({
sourceLang: 'es', // Langue par défaut
targetLangs: ['en'], // Langues à traduire
apiKey: '#', //Ta clé API
scanner: true // Nous activons le scanner.
});
Nous utilisons l'étiquette Trans pour afficher notre traduction.
import { Trans } from 'react-i18next';
function App() {
return (
<div>
<header>
<Trans>Hola Este es un ejemplo de traduccion</Trans>
</header>
</div>
);
}
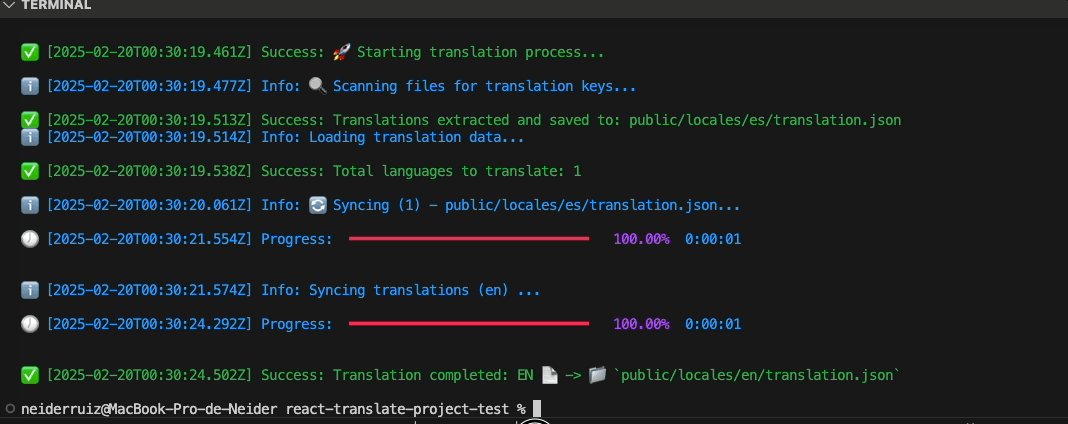
- Maintenant, nous exécutons la commande qui effectuera les traductions :
npm run translate

- Cela te créera un dossier avec le code de langue et il contiendra un
translate.jsondans le dossierpublic/locales, comme on le voit dans l'image suivante.

Ils auront le contenu suivant :
{
"Hola Este es un ejemplo de traduccion base": "Hola Este es un ejemplo de traduccion base"
}
{
"Hola Este es un ejemplo de traduccion base": "Hello This is a base translation example"
}
En utilisant notre hook de traductions
Nous avons créé notre hook de traductions de base.
import { useTypedTranslation } from 'translate-projects-react/hooks';
export const useTranslation = () => {
return useTypedTranslation()
}
Nous allons utiliser notre hook de traductions dans notre composant où nous souhaitons traduire.
import { useTranslation } from './useTranslation'; Nous importons notre hook.
function App() {
const { t } = useTranslation();
return (
<div>
<header>
{t('Hola Este es un ejemplo de traduccion base')}
</header>
</div>
);
}
export default App;
Maintenant, nous exécutons nos commandes pour que nos traductions s'exécutent.
npm run translate
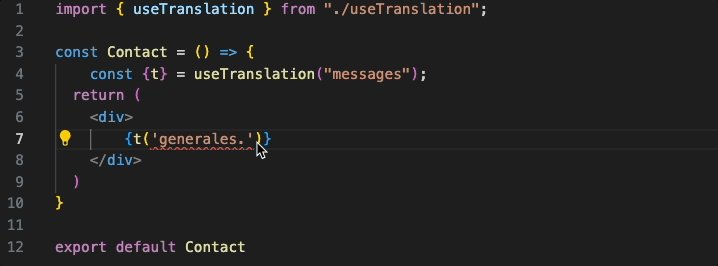
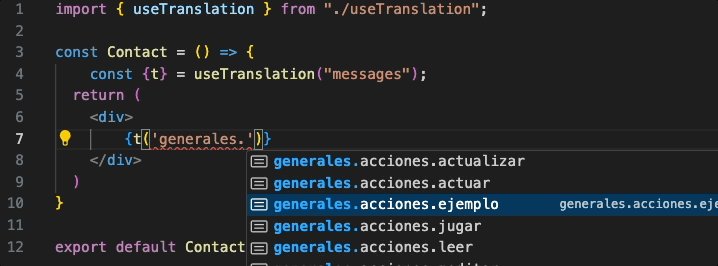
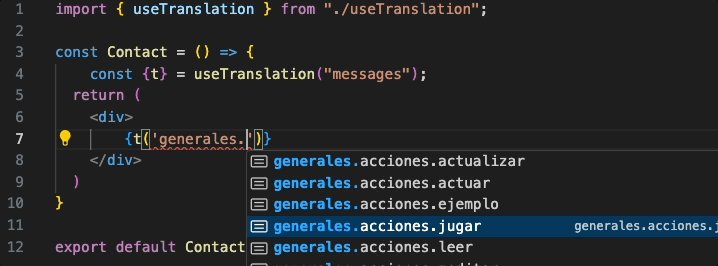
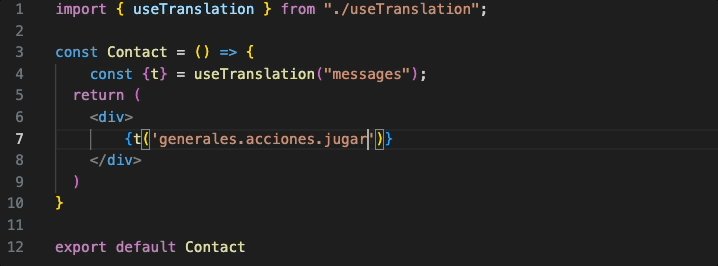
Activer l'autocomplétion des traductions

Nous allons créer notre hook personnalisé pour pouvoir utiliser l'autocomplétion des traductions.
- TypeScript
src/hooks/useTranslation.tsx
import { useTypedTranslation } from 'translate-projects-react/hooks';
import translation from '../public/locales/es/translation.json';
type Tylelang = typeof translation
export const useTranslation = (ns: string = 'translation') => {
return useTypedTranslation<Tylelang>(ns)
}
Ajout de traductions manuellement
Si vous devez ajouter des traductions manuellement, vous pouvez le faire de la manière suivante.
Nous créons un fichier translate.json dans le dossier public/locales/fr et nous ajouterons nos traductions.
touch public/locales/es/translate.json
- Cela créera un fichier
translate.jsondans le dossierpublic/locales/esavec le contenu suivant :
{
"Hola Este es un ejemplo de traduccion base": "Hola Este es un ejemplo de traduccion base"
}
Si tu veux, tu peux ajouter des clés à tes traductions manuellement.
{
"hello": "Hola este es un ejemplo de traduccion base"
}
Tu l'utiliserais de la manière suivante dans ton composant.
import { useTranslation } from './useTranslation'; Nous importons notre hook.
function App() {
const { t } = useTranslation();
return (
<div>
<header>
{t('hello')}
</header>
</div>
);
}
export default App;
Nous sommes ici pour t'aider.
Si tu as des questions, besoin d'aide ou souhaites contribuer, n'hésite pas à me contacter. Je suis à ta disposition pour t'aider dans ce dont tu as besoin.
- Site web: neiderruiz.com
- GitHub: @neiderruiz
- Twitter: @neiderruiz
- YouTube: Neider Ruiz
Soutenir le projet
Si ce projet t'a été utile, je t'invite à m'offrir un café. Ton soutien m'aide à continuer à m'améliorer et à créer du contenu de valeur. Merci d'être ici ! ☕
