Docusaurus
Project creation
-
Basic project creation official installation guide.
npx create-docusaurus@latest my-website-example classic -
Creation of a project with TypeScript
npx create-docusaurus@latest my-website-example classic --typescript
Set up Translate Projects
We need to install the translate-projects-docusaurus package in our project.
npm i translate-projects-docusaurus -D
Add i18n configuration in docusaurus.config.js
The file must have the following structure with the languages you want to translate.
You can see the official configuration. i18n configuration docusaurus
i18n: {
defaultLocale: 'es',
locales: ['es','fr','en','hi','de'],
localeConfigs: {
es: { label: 'Español' },
fr: { label: 'Français' },
en: { label: 'English' },
hi: { label: 'हिंदी' },
de: { label: 'Deutsch' },
},
},
Add language list to the sidebar menu.
You can see more positioning information in its documentation. Navbar positioning
export default {
themeConfig: {
navbar: {
items: [
{
type: 'localeDropdown',
position: 'right',
},
],
},
},
};
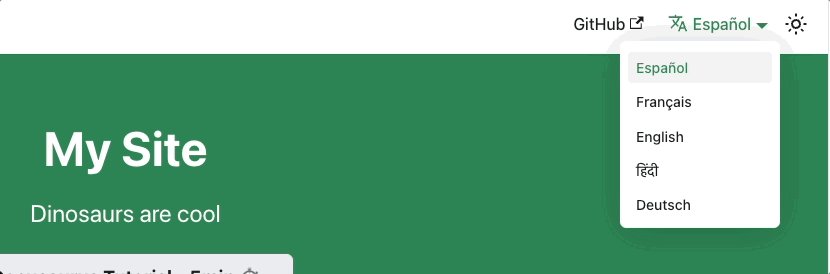
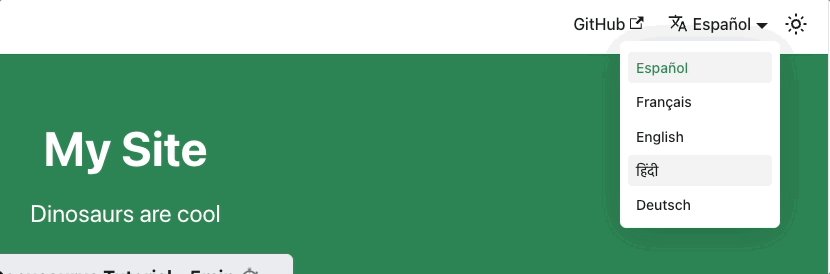
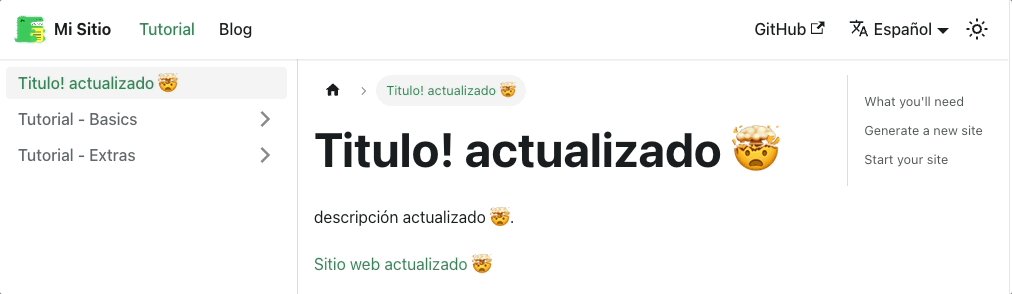
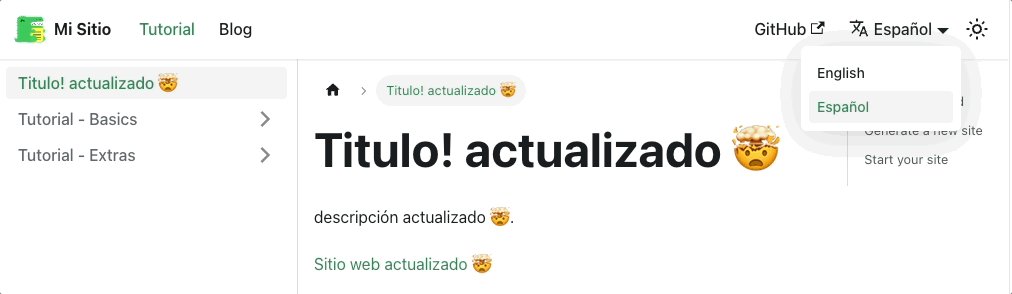
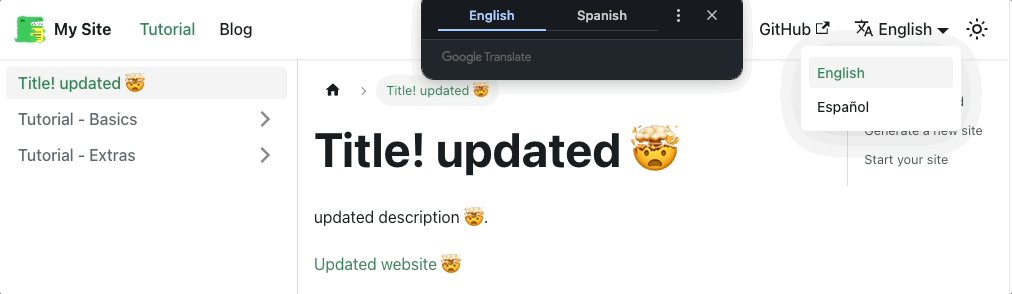
You will see something like this on your website. 🤯

Create base folder for translations
Create a folder called translate at the root of your project, where you will be creating your directory structure for the documentation of your project.
mkdir translate
After creating the translate folder, we will copy our folders of interest to translate inside.
cp -r docs translate/
cp -r blog translate/
This would be our directory structure.
docs/
blog/
translate/
- docs/
- blog/
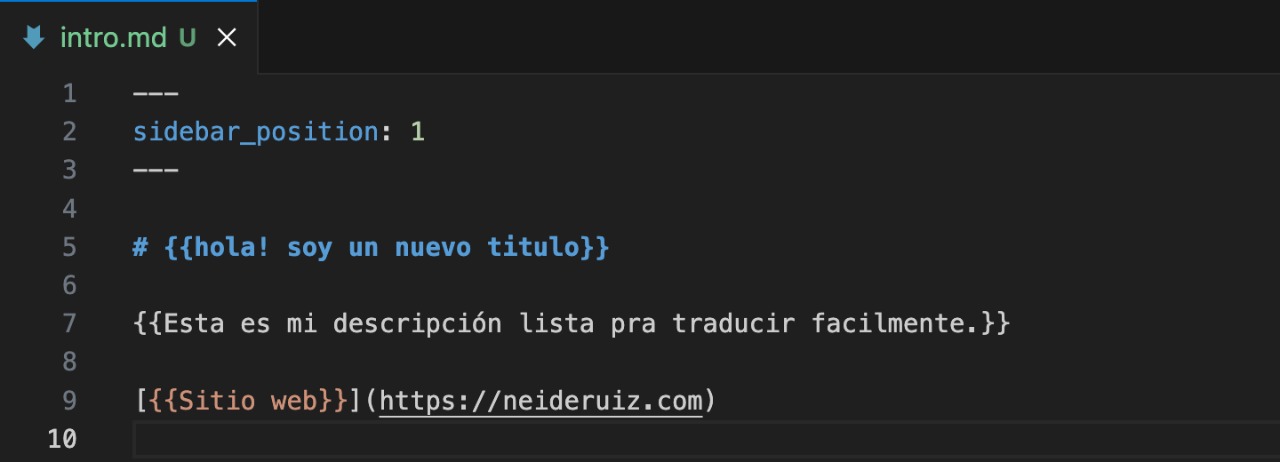
Our syntax is simple.
Everything you place inside brackets will be translated, here's the following example...
It is very important to use double braces for it to work and not to forget to close them.
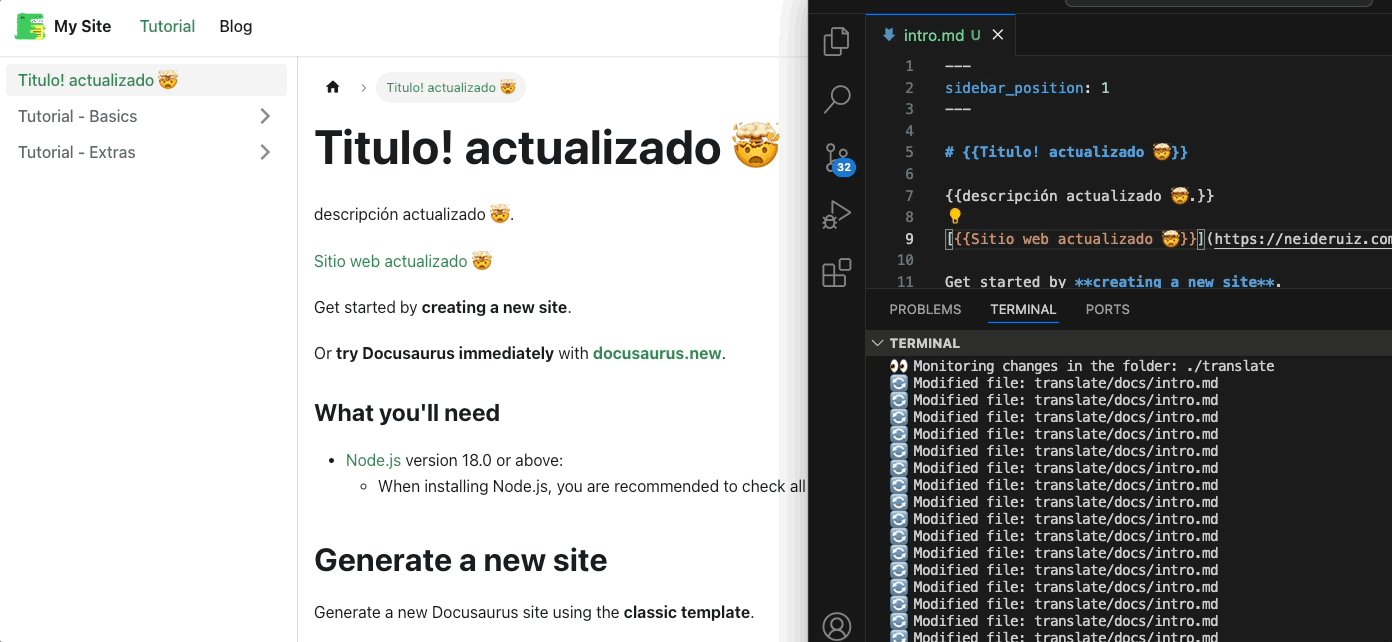
Let's edit our file translate/docs/intro.md, we will update our title and description.

Create a configuration file for translations.
Create a file named translate.js inside the utils folder and add the following code:
mkdir -p utils && touch utils/translate.js
- Configuration
translate.js
const { translateProject } = require('translate-projects-docusaurus');
translateProject({
defaultLocale: 'es', //Default language
locales: ['en'], // List of languages
apikey: '#' // Api Key
})
🚀 Automate and optimize your translations.
To make the most of Translate Projects, you need an API Key. Sign up with no obligation.
- We do not ask for a credit card to try
Translate Projects.
Benefits of obtaining your API Key
- Smart Management: Sync and automatically manage the translations of your projects.
- Exclusive Administrative Panel: Customize and oversee all your translations from a centralized interface.
- Priority Support: Receive quick and specialized technical assistance when you need it.
- Accurate Translations: Our technology understands the context of your code to provide accurate translations.
- 30,000 Welcome Eniacs: Test all the features without obligation with internal tokens that enhance your translations.
Sign up now and get your API Key to unlock the full potential of Translate Projects!
Set up command for npm
Add the following command in your package.json file:
"scripts": {
"translate": "node ./utils/translate.js"
}
Enable preview in development mode
You just need to enable debug mode.
const { translateProject } = require('translate-projects-docusaurus');
translateProject({
defaultLocale: 'es',
locales: ['en'],
apikey: '#',
debug: true
})
First, we need to activate the default language with the following command; in my case, I will add es, but you can use the one you have by default. Official documentation write-translations
npm run write-translations -- --locale es
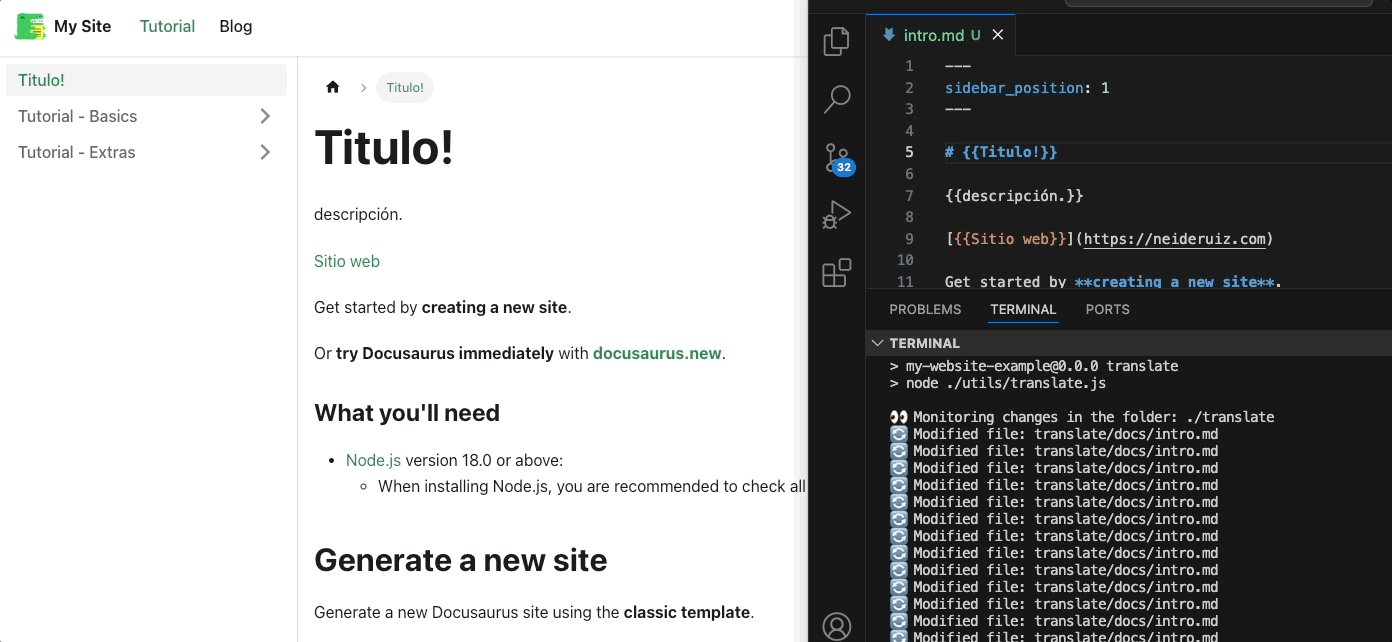
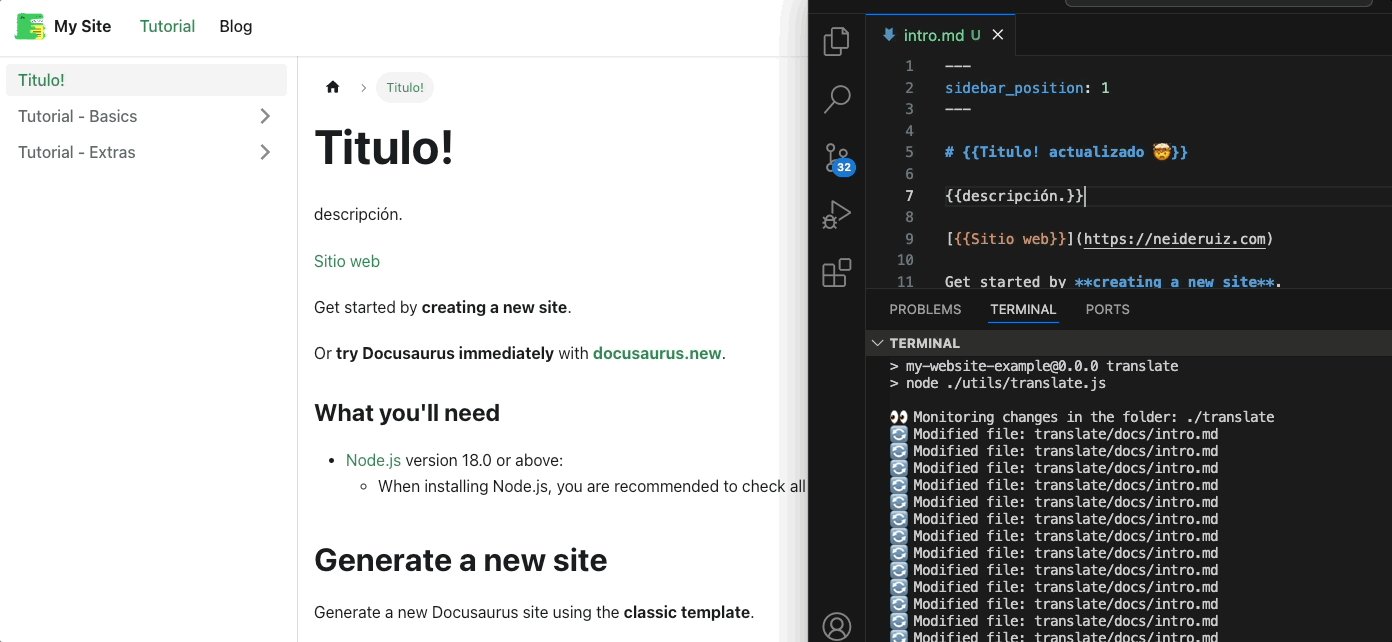
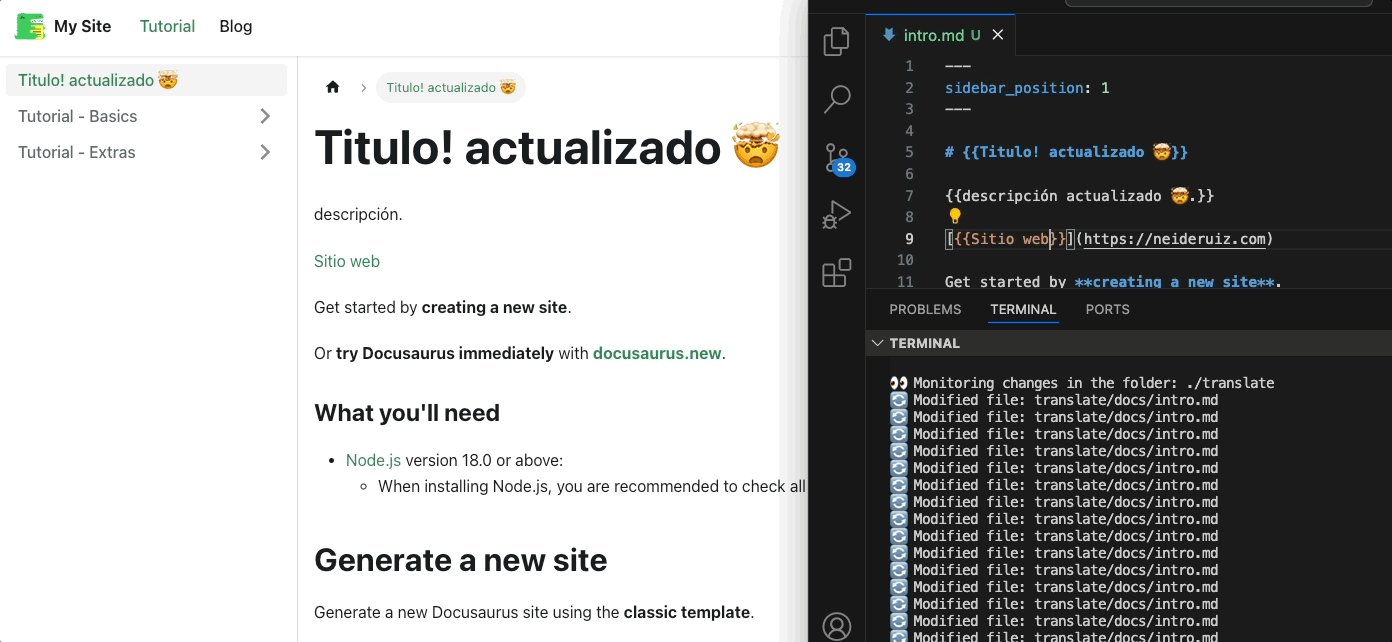
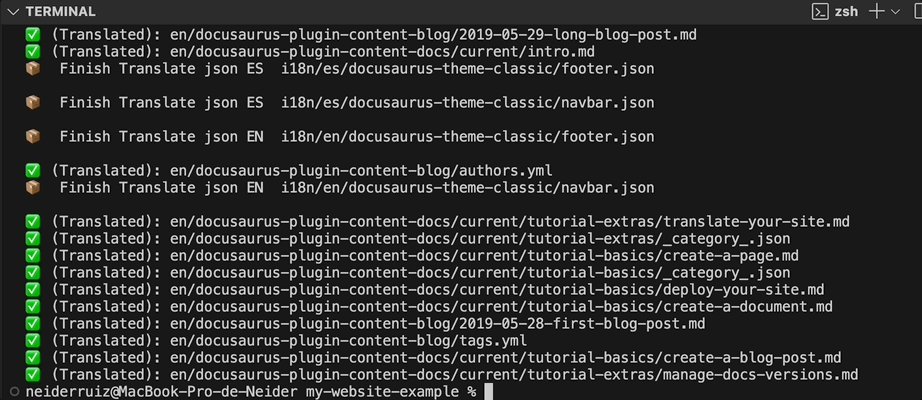
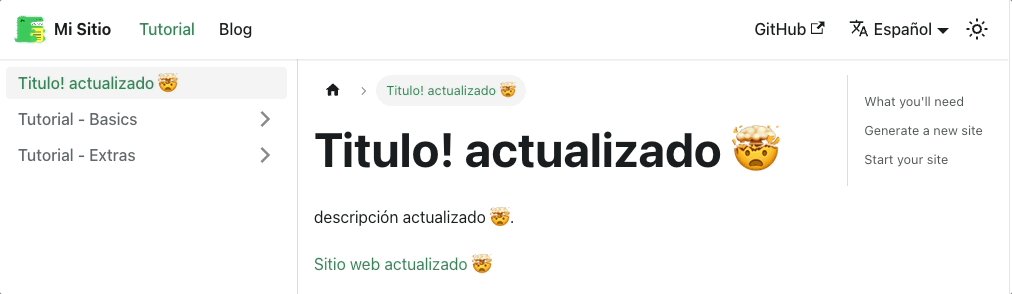
Run the command npm run translate and you will see something like this:
Run the debug mode.
-
Puedes ejecutar en una ventana de tu terminal
docusaurus start --locale es -
En otra ventana de tu terminal ejecutas
npm run translate
It will be listening to the changes you make within the ./translate folder, so you can see in your project what you are modifying in real time.
Every time you modify a file, it will automatically refresh on your website.

Generate translations (production)
-
You need to change the mode
debug=false. -
then you run the command
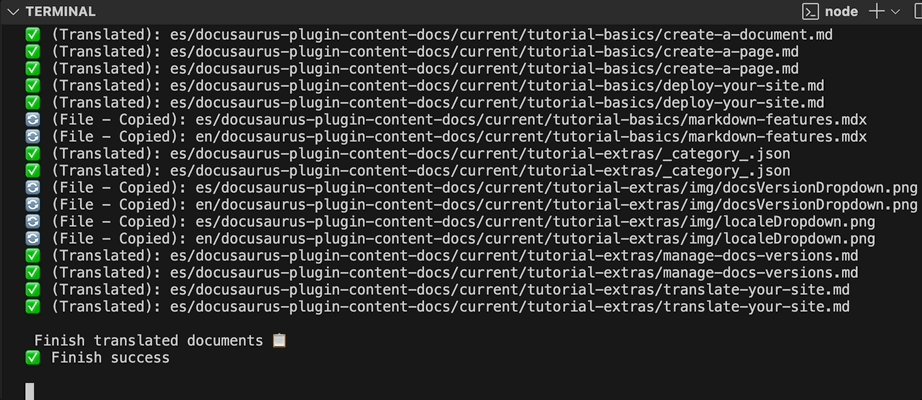
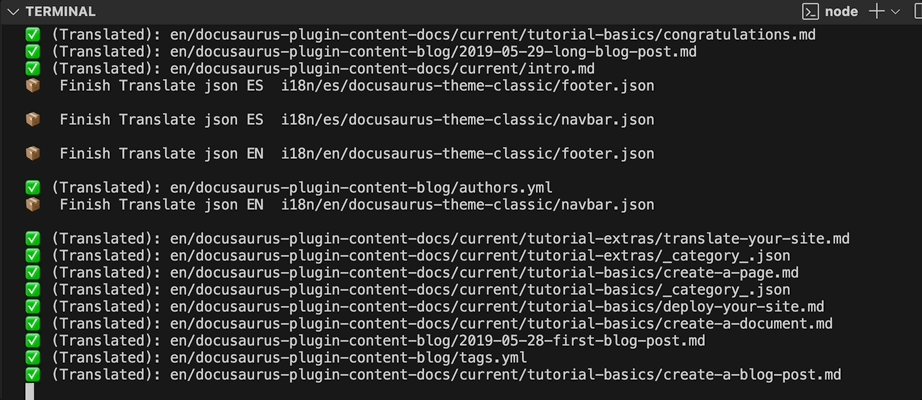
npm run translateThe waiting time depends on the number of translations you have.

-
Folder structure in the
i18ndirectory
After having your translations, you can compile your project.
npm run build
When it finishes, run the command npm run serve to see your result.
npm run serve

Configuration options
El objeto ConfigOptions le permite personalizar el comportamiento de Translate Projects. A continuación se muestra un desglose detallado de todas las opciones disponibles.
General settings (config)
| Parameter | Type | Description |
|---|---|---|
outputDir | string | The directory where the translated files will be stored. |
Languages
| Parameter | Type | Description |
|---|---|---|
locales | TypeListLang[] | An array of supported languages, for example, ['es','en','ko'] |
defaultLocale | TypeListLang | The default language that will be used. es |
API Key
| Parameter | Type | Description |
|---|---|---|
apiKey | string | Your API key for the translation service. |
Debug Mode
| Parameter | Type | Description |
|---|---|---|
debug | boolean | Enable debug mode to preview your changes before sending for translation. |
Blog Configuration (blog)
| Parameter | Type | Description |
|---|---|---|
baseDir | string | The directory where your blog files are located. |
outputDir | string | The directory where the translated blog files will be stored. |
enable | boolean | Enable or disable blog translation. |
Docs Configuration (docs)
| Parameter | Type | Description |
|---|---|---|
baseDir | string | The directory where your documentation files are located. |
outputDir | string | The directory where the files of the translated documentation will be stored. |
enable | boolean | Enable or disable the translation of the documentation. |
React Configuration (react)
| Parameter | Type | Description |
|---|---|---|
enable | boolean | Enables or disables specific React translation features. |
Theme Configuration (theme)
| Parameter | Type | Description |
|---|---|---|
enable | boolean | Enables or disables the translation of the theme. |
ignoreKeys | string[] | An array of keys that should be ignored during the translation of the theme. |
recreateFiles | string | (Optional) Specify whether theme files should be recreated during the translation. |
We are here to help you.
If you have any questions, need help, or want to contribute, feel free to contact me. I am here to support you with whatever you need.
- Website: neiderruiz.com
- GitHub: @neiderruiz
- Twitter: @neiderruiz
- YouTube: Neider Ruiz
Support the Project
If this project has been useful to you, I invite you to buy me a coffee. Your support helps me continue improving and creating valuable content. Thank you for being here! ☕
