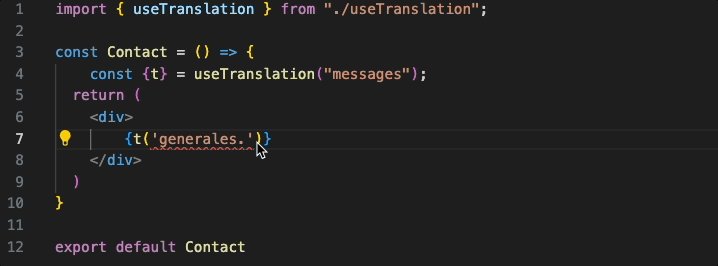
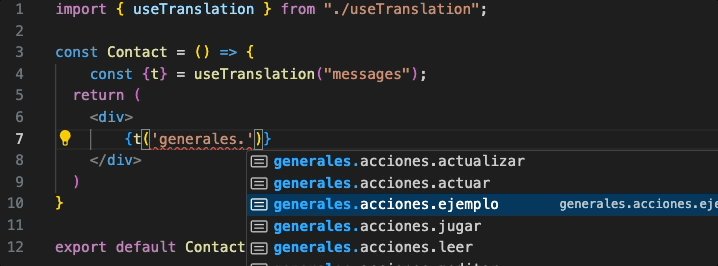
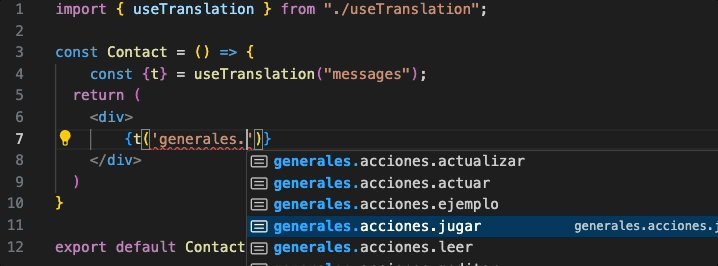
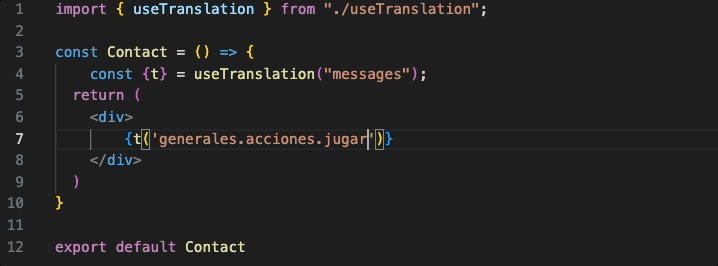
Autocompletado

Podemos tener multiples archivos base namespaces para nuestro autocompletado y tener una mejor experiencia de desarrollo.
-
Cargando el
namespaceprincipalsrc/hooks/useTranslation.tsx"use client";
import { useTypedTranslation } from 'translate-projects-nextjs/hooks';
import es from '@/locales/es/translation.json';
type Tylelang = typeof es
export const useTranslation = (ns: string = 'translation') => {
return useTypedTranslation<Tylelang>(ns)
} -
Autocompleado con multiples archivos
namespacessrc/hooks/useTranslation.tsx"use client"
import { useTypedTranslation } from "translate-projects-nextjs/hooks";
import esTranslation from '@/locales/es/translation.json';
import esMessages from '@/locales/es/messages.json';
const translations = {
...esTranslation,
...esMessages
}
type Translation = typeof translations;
export const useTranslation = () => {
return useTypedTranslation<Translation>();
}