Scanner des traductions
Créer un compte
🚀 Automatisez et optimisez vos traductions.
Pour tirer le meilleur parti de Translate Projects, vous avez besoin d'une clé API. Inscrivez-vous sans engagement.
- Nous ne demandons pas de carte de crédit pour essayer
Translate Projects.
Bénéfices à obtenir votre clé API
- Administration Intelligente: Synchronisez et gérez automatiquement les traductions de vos projets.
- Panneau Administratif Exclusif: Personnalisez et supervisez toutes vos traductions depuis une interface centralisée.
- Support Prioritaire: Recevez une assistance technique rapide et spécialisée quand vous en avez besoin.
- Traductions Précises: Notre technologie comprend le contexte de votre code pour offrir des traductions exactes.
- 30 000 Eniacs de Bienvenue: Testez toutes les fonctionnalités sans engagement avec des jetons internes qui améliorent vos traductions.
Inscrivez-vous maintenant et obtenez votre clé API pour débloquer tout le potentiel de Translate Projects !
Nous allons créer un fichier translate.js dans le dossier utils et ajouter le code suivant :
utils/translate.js
import { translateProject } from 'translate-projects-react';
translateProject({
sourceLang: 'es', // Langue par défaut
targetLangs: ['en'], // Langues à traduire
apiKey: '#', //Ta clé API
scanner: true // Nous activons le scanner.
});
Configurer la commande pour npm
Ajouter la commande suivante dans votre fichier package.json :
package.json
"scripts": {
"translate": "node ./utils/translate.js"
}
Pour éviter une erreur de chargement des modules, va dans ton package.json et ajoute le type à module.
package.json
{
...Tes configurations,
"type": "module",
}
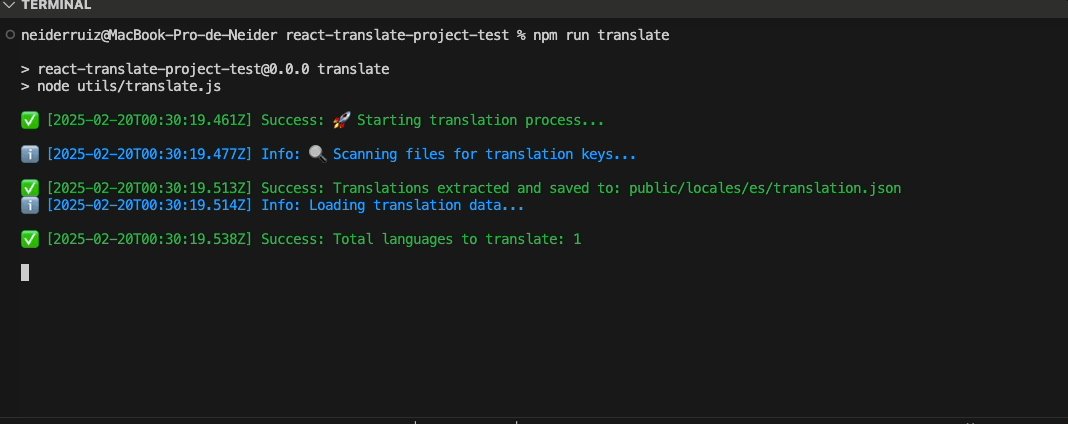
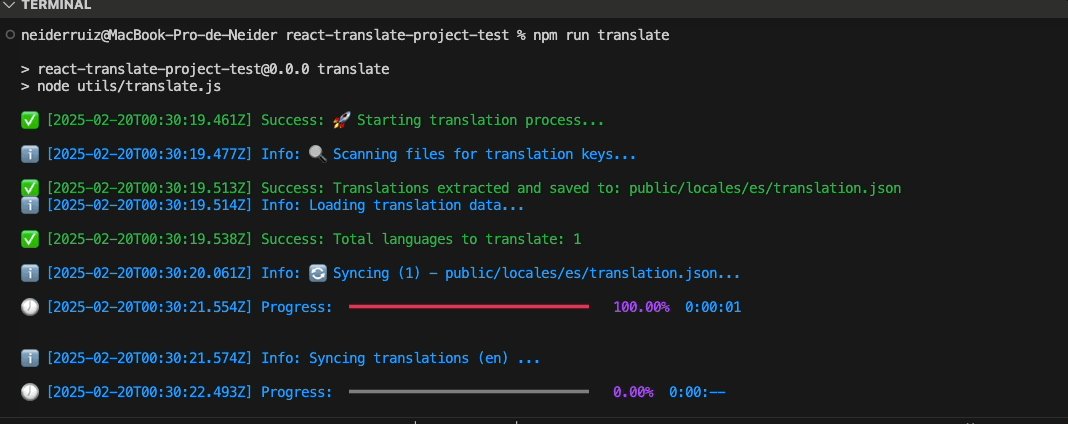
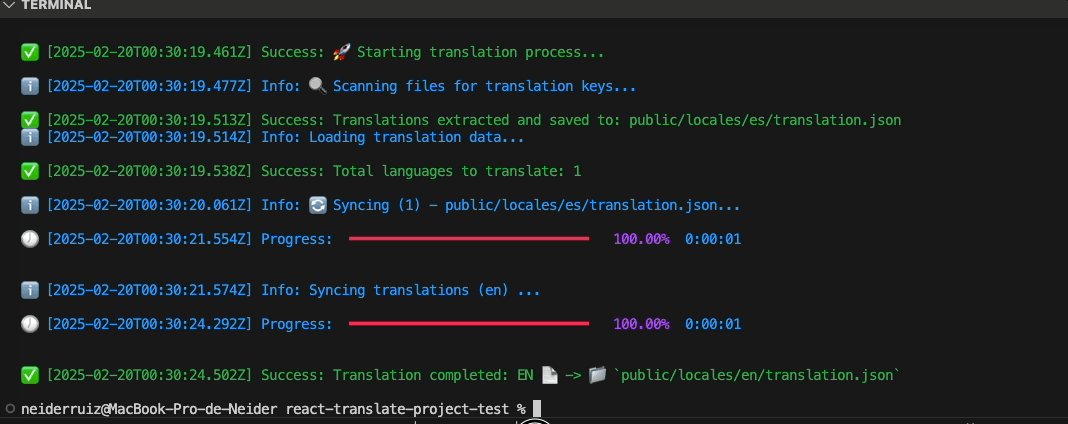
Nous exécutons la commande pour que nos traductions soient effectuées.
Terminal
npm run translate

Que scannons-nous ?
Nous obtiendrons tous les textes de votre projet qui se trouvent dans les cas d'utilisation suivants.
-
ceux qui se trouvent à l'intérieur de l'étiquette
Transsrc/App.tsximport { Trans } from 'react-i18next';
function App() {
return (
<div>
<header>
<Trans>Hola Este es un ejemplo de traduccion</Trans>
</header>
</div>
);
} -
Aussi les textes qui se trouvent dans notre hook
t.src/App.tsximport { useTranslation } from '@/hooks/useTranslation'; Nous importons notre hook.
function App() {
const { t } = useTranslation();
return (
<div>
<header>
{t('Hola Este es un ejemplo de traduccion base')}
</header>
</div>
);
}
export default App;